Creating a modern fintech brand
for Super Money
Super Money by Flipkart is a cutting-edge payments app revolutionizing online transactions, making payments faster, safer, and effortlessly simple for everyone.
- Fintech
- Front End Development
- Iconography
- Illustration
- Web design
Flipkart set out to launch their new app, Super Money, with a unique identity and a captivating online presence. They partnered with us to craft a modern, quirky brand through web design that perfectly embodies their innovative spirit.
Super Money by Flipkart needed to stand out in a crowded fintech market while showcasing its extensive offerings beyond UPI transactions.
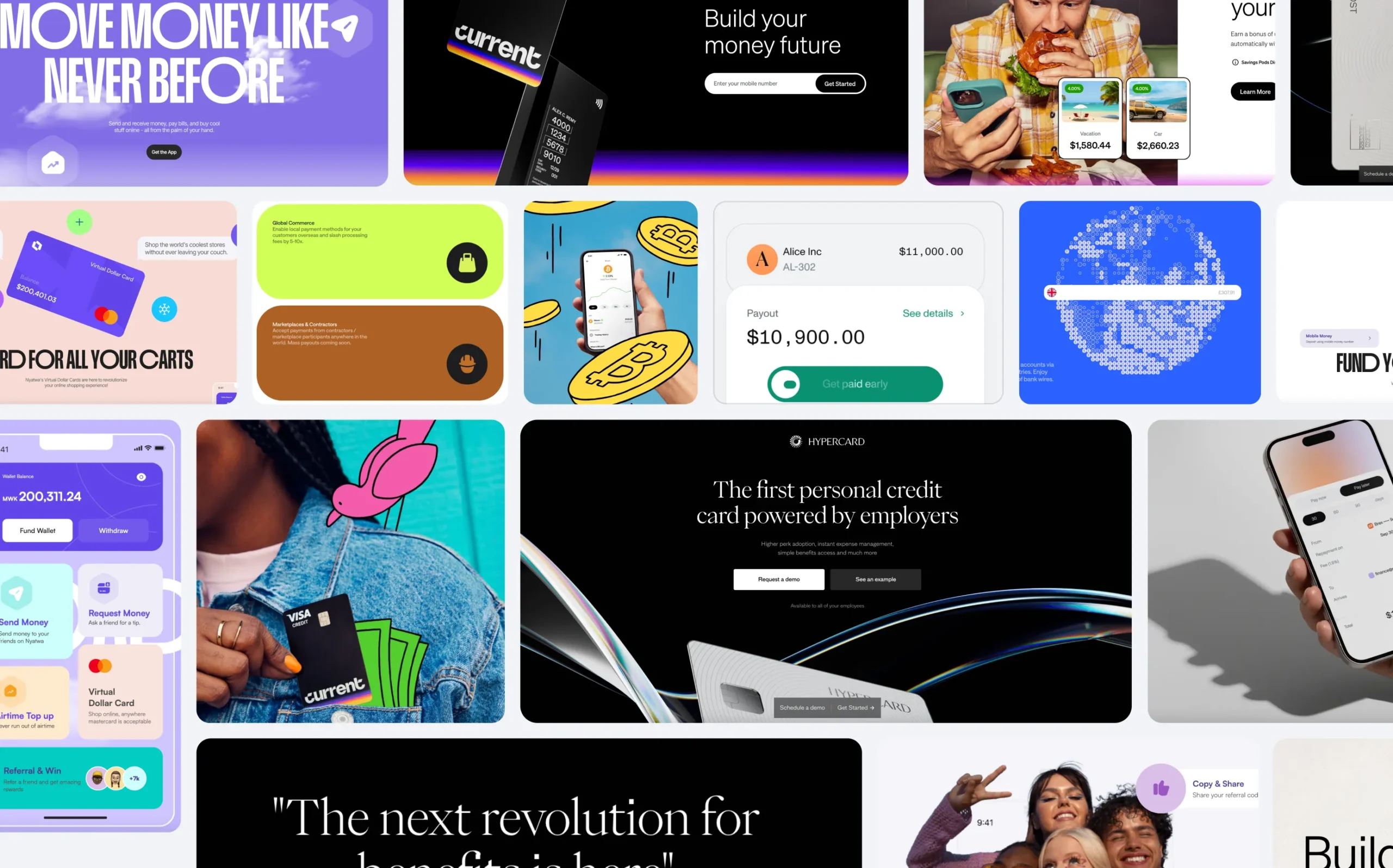
The challenge was to craft a unique identity and an engaging online presence that captured its contemporary and vibrant character. Additionally, aligning the brand’s visual elements with its forward-thinking ethos and ensuring cohesion across platforms posed a creative hurdle. The team had to experiment with and refine multiple design concepts to achieve the ideal result.
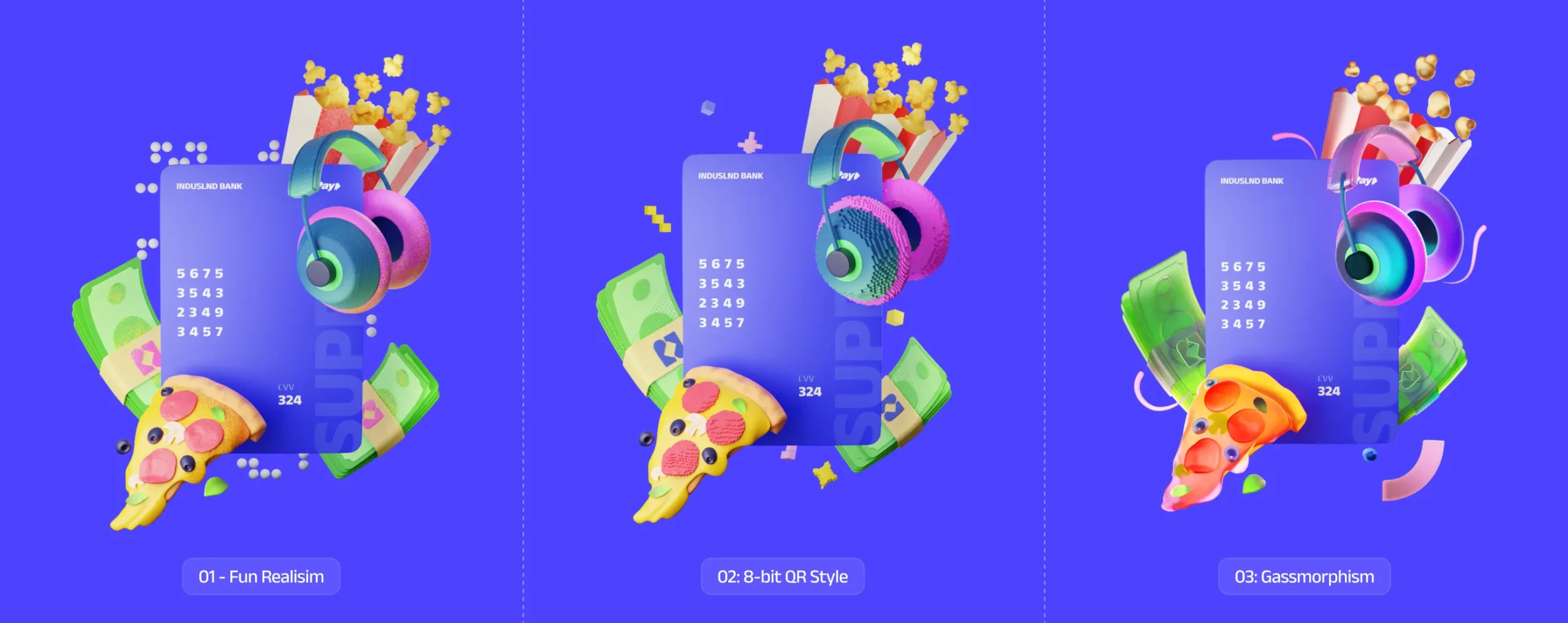
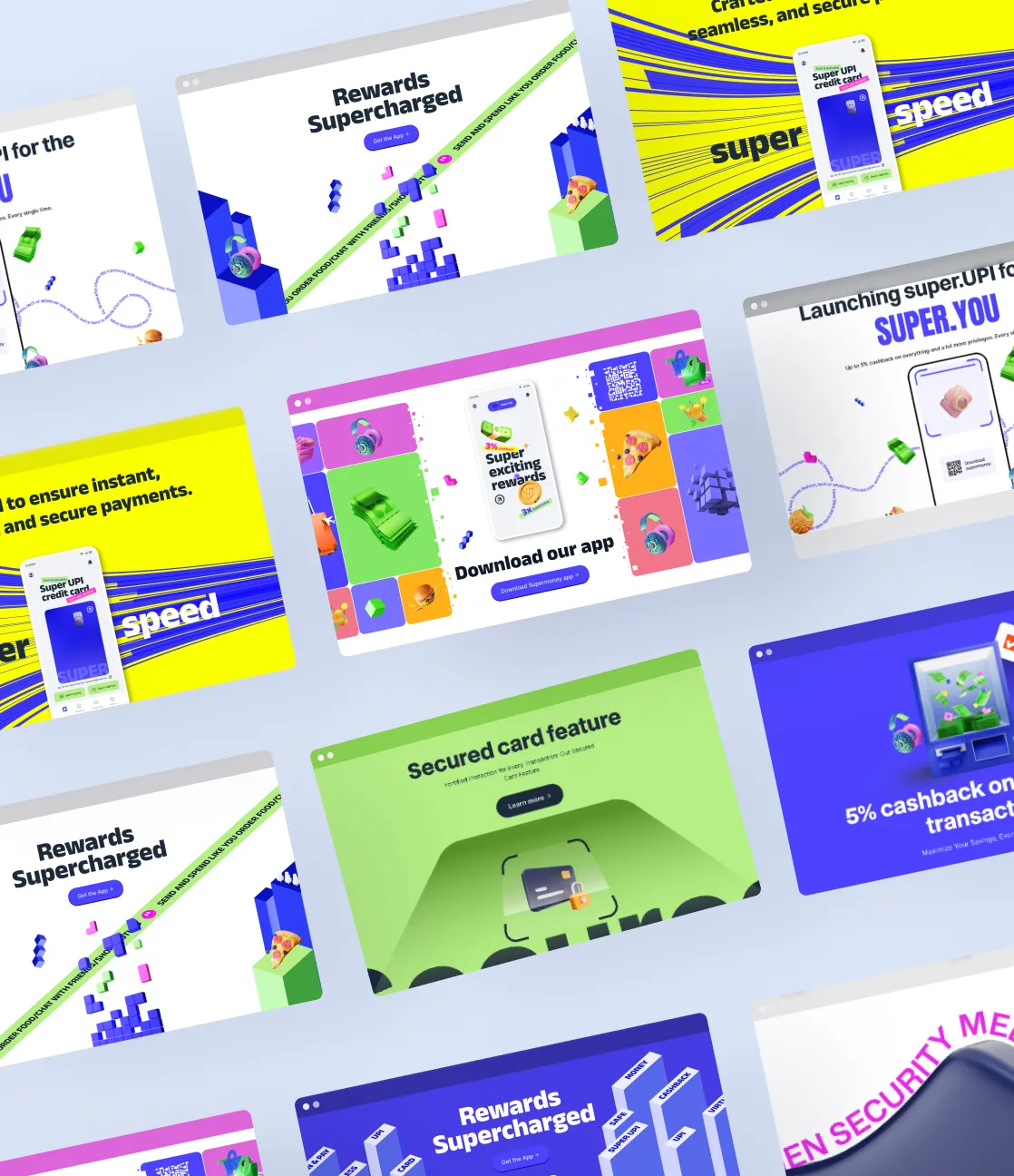
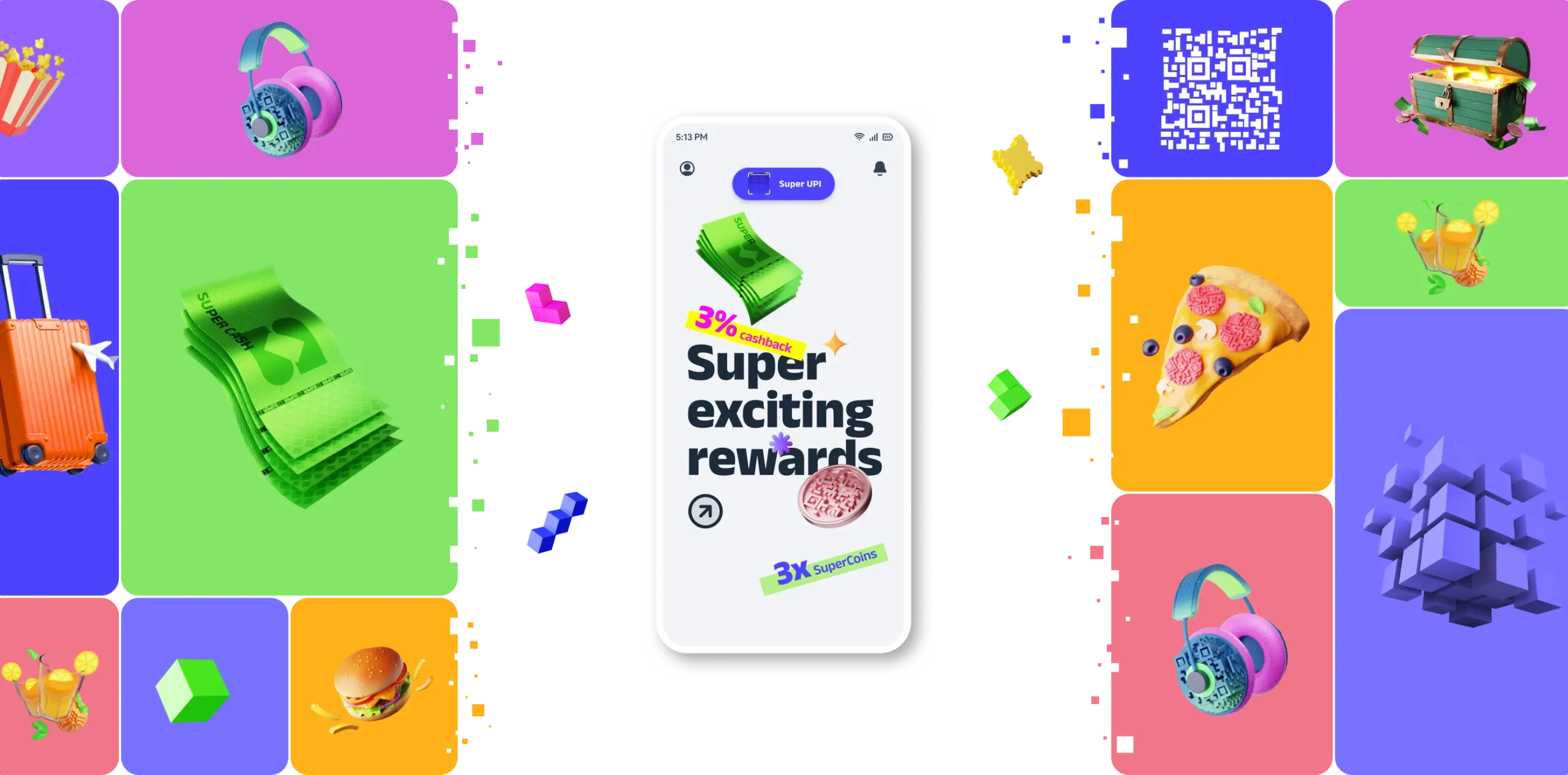
To craft a standout website, we developed a distinctive 3D illustration style for Super Money.
After brainstorming and workshops with the founders and stakeholders, we identified key themes to guide our design. From these, we created three unique concepts: Funrealism, using nostalgic 8-bit and Lego-inspired elements; Transparent Finance, featuring bold, glassy aesthetics; and QR World, incorporating QR patterns to enhance category relevance. These styles became the foundation for designing a visually engaging and unified website.

We started with an in-depth discussion with the SuperMoney team to understand their requirements. Next, we created moodboards to grasp their preferred design style. We then developed high-fidelity wireframes, exploring both 2D and 3D variations through multiple iterations. We did three iterations for illustrations and finally selected the design where we added QR or 8-bit style elements, deciding to own the QR element for the brand.
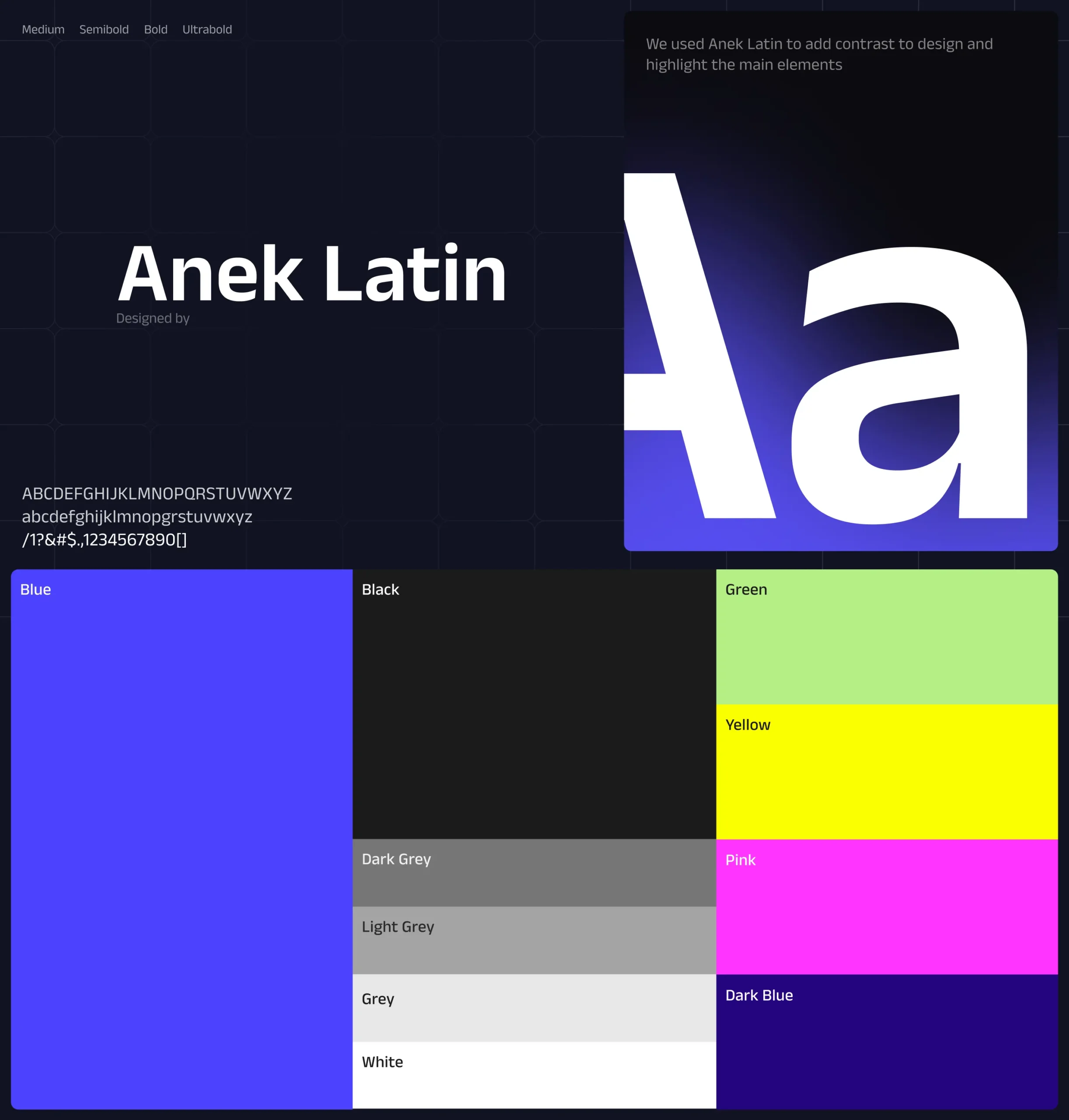
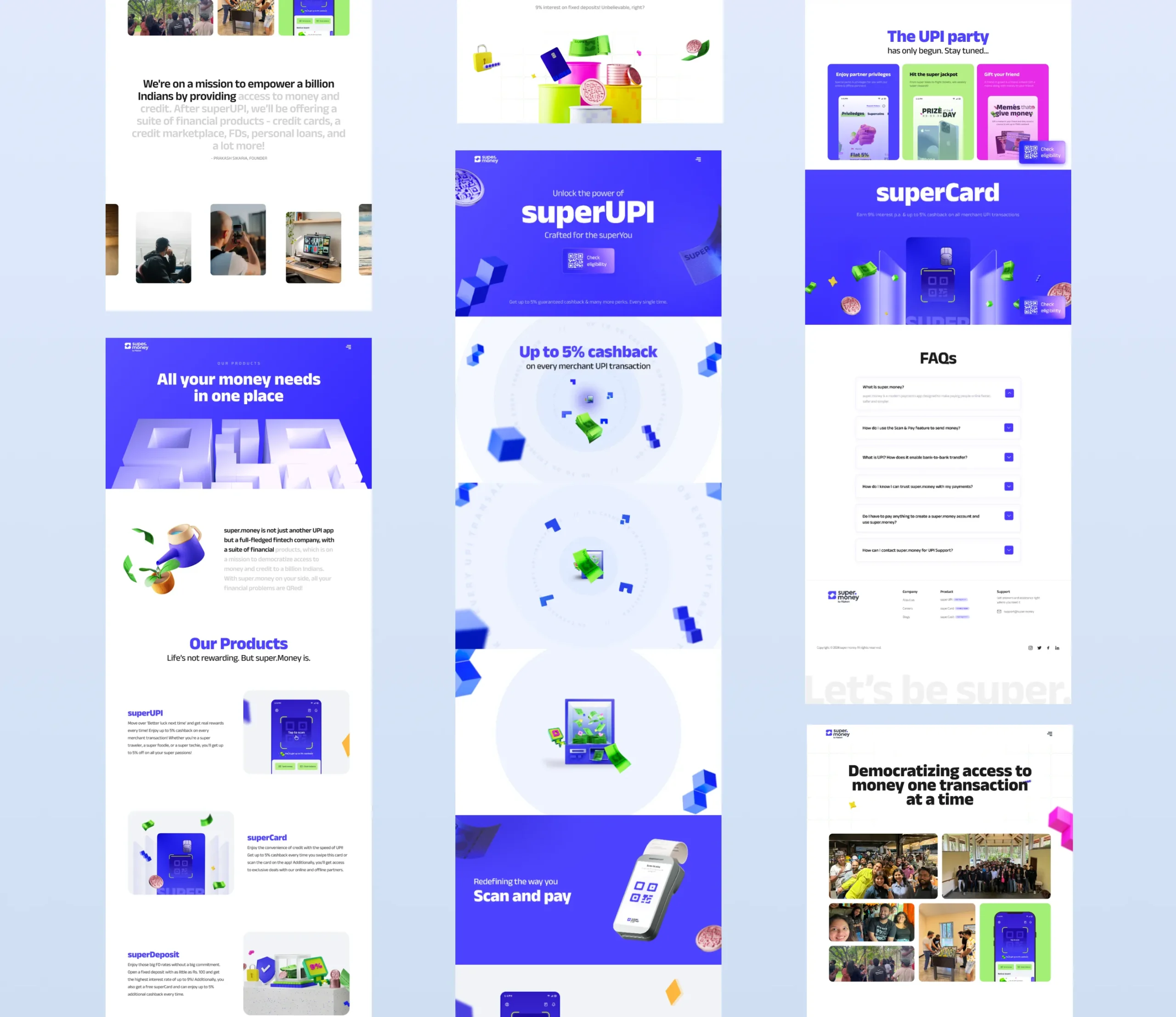
After refining the concepts, we delivered the final UI design for the website. Additionally, we established typography and visual guidelines to ensure a consistent, cohesive, and visually appealing experience across the entire platform.



We created high-fidelity wireframes to define the website’s structure and highlight key features effectively. The primary goal was to showcase SuperMoney’s cashback and return benefits, ensuring these elements were prominently featured.


Numerous design versions were created to ensure the final website was delightful and user-friendly, catering to both the client’s needs and providing a great experience for end users.
Iterations were central to all design changes, whether it involved icons or illustrations. We ensured that each design met all business needs while maintaining high aesthetic standards.
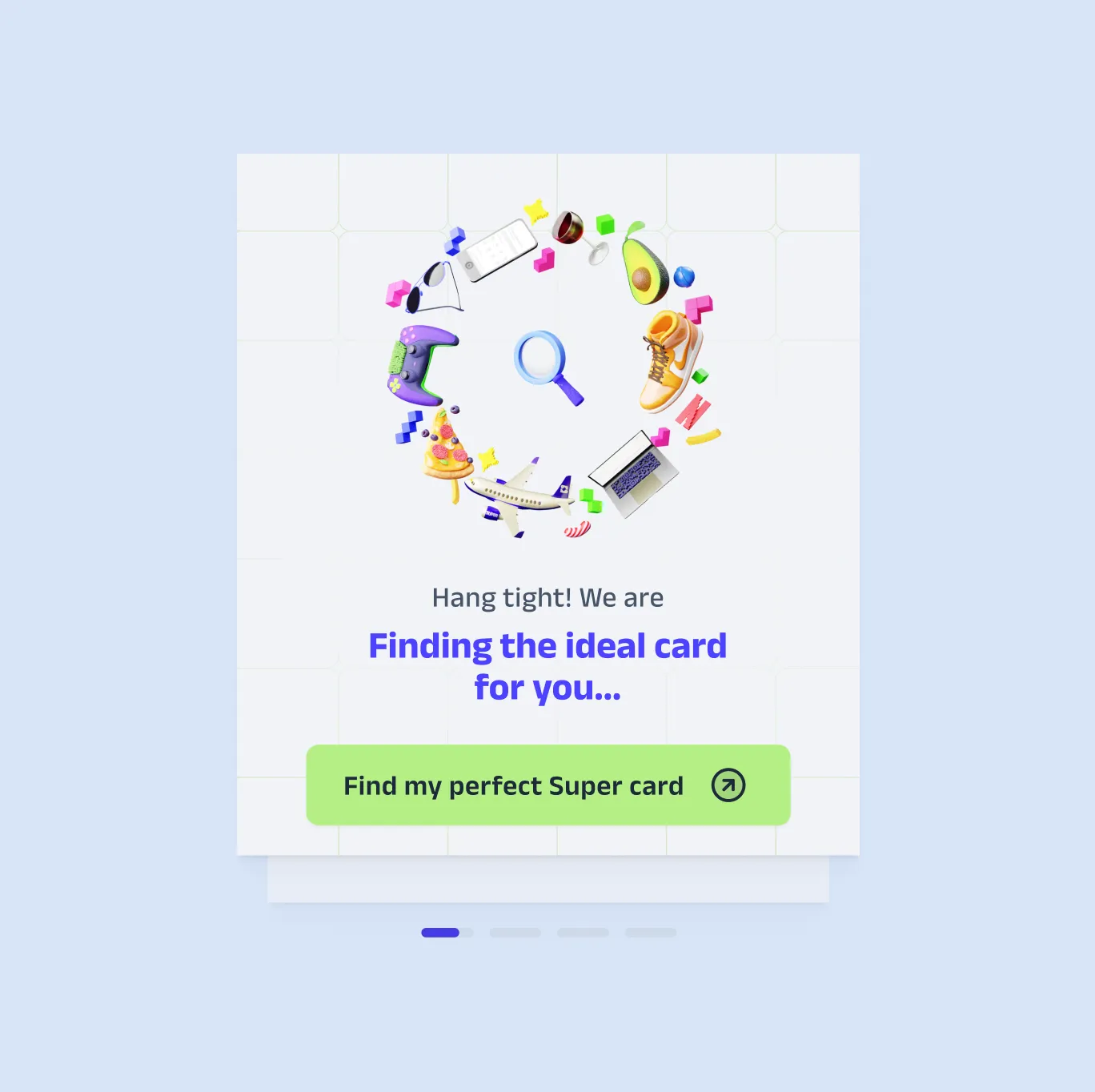
We ensured our design was fully integrated with the mobile app, focusing on brand adaption to create a seamless experience. By understanding different user flows, we adjusted the design accordingly to provide an optimal experience. Throughout this process, we consistently communicated the branding and visual elements across the layout.
Our goal was to maintain the integrity of SuperMoney’s brand and visual identity, ensuring a cohesive user experience across the mobile app.


For illustrations and iconography, we decided to incorporate QR elements to emphasize the cashback feature of the product and appeal to Tier 2 city audiences and young professionals. This approach later evolved into an 8-bit style design.




The final brand design was well received by the client for its detailed incorporation of product features into the icons and illustrations. Our attention to detail ensured that the design elements were not only visually appealing but also highly functional. This meticulous approach resonated well with end users, significantly enhancing their overall experience and satisfaction.
Our Role
From conceptual design to development, our role was to craft a digital experience for Super Money that’s as dynamic and enjoyable as it is user-friendly.
Product Design
Development
Content